看看Mozilla对PNG透明度的完美表现
Mozilla的浏览器对PNG图片的透明属性支持是完美的,如果你使用的是Mozilla系列的浏览器,那么你可以点击这里,看看PNG的透明度演示,非常完美。如果你是IE用户,请勿进入,结果会让你非常难堪。
如果你还没有开始使用Mozilla系列的浏览器,那就看看下面的两张截图的效果吧,一切勿用多说:
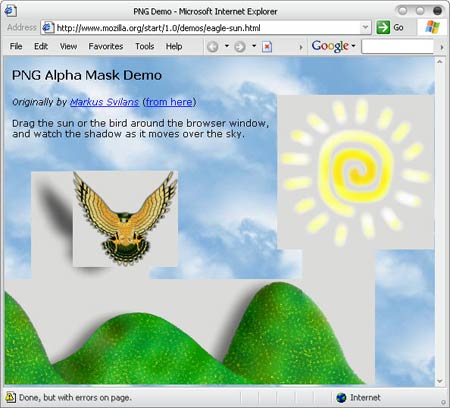
 windows xp En sp2 IE6下的效果预览如上
windows xp En sp2 IE6下的效果预览如上
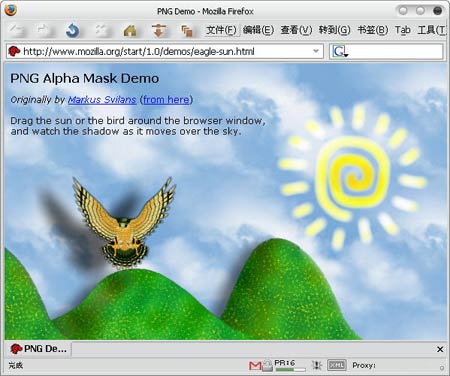
 windows xp En sp2 Firefox 1.0rc的效果预览如上
windows xp En sp2 Firefox 1.0rc的效果预览如上
PNG小知识(摘自维基百科wiki):
PNG
是一种光栅类型的图形文件格式。PNG格式使用无损压缩,允许使用类似于GIF格式的调色板技术,支持真彩色图像,并具备alpha通道(半透明)等特性。PNG格式正在被互联网及其他地方流行开来。
PNG的的英文名称为Portable Network Graphics,即可移植的的网络图像。另有说法是名称来源于非官方的“PNG’s Not GIF”。
特性:
- 支持256色调色板技术以产生小体积文件
- 最高支持48位真彩色图像以及16位灰度图像。
- 支持alpha通道的半透明特性。
- 支持图像亮度的gamma校正信息。
- 支持存储附加文本信息,以保留图像名称、作者、版权、创作时间、注释等信息。
- 使用无损压缩
- 渐近显示和流式读写,适合在网络传输中快速显示预览效果后再展示全貌。
- 使用CRC循环冗余编码防止文件出错。
- 最新的PNG标准允许在一个文件内存储多幅图像。
版本及历史:
1995年早期,Unisys公司根据它在GIF格式中使用的LZW数据压缩算法的软件专利(美国第4558302号)开始商业收费。为避免专利影响,用于表现单张图像的PNG、用于表现动画的MNG图形文件格式被同时创建出来。1999年8月,Unisys公司进一步中止了对自由软件和非商用软件开发者的GIF专利免费许可,从而使PNG格式获得了更多的关注。
在PNG传播过程中,很多网络浏览器经过很长时间才开始支持PNG格式,甚至目前Windows下的IE浏览器仍然不能完整支持PNG的所有特性。这造成PNG格式并没有得到广泛的认知。
- PNG的1.0版本规范于1996年7月1日发布,后来被称为RFC 2083标准,并在1996年10月1日成为W3C建议。
- PNG的1.1版本进行了部分小幅修改并增加了三个新的数据块定义,于1998年12月31日发布。
- PNG的1.2版本增加了另外一个数据块,于1999年8月11日发布。
- PNG现行版本是国际标准(ISO/IEC 15948:2003),并在2003年11月10日作为W3C建议发布。这个版本与1.2版仅有细微差别。
2004年末, PNG的动画扩展(APNG)被提出来。不识别APNG格式的PNG解码器至少能够正常回放第一幅普通PNG画面。
先不说这个阴影很生硬,pNG的网络应用还是很少吧?而且同样效果的PNG文件容量比GIF大100倍是常有的事,Mozilla尽是只会在一些偏门的,不人性化的方面求不同,比如对css的语法过于挑剔严格,不支持很多实用的css滤镜比如半透明等等,这样做只会孤立自己的市场地位。