细说字体 Sans Serif 与 Serif
拜读了 LGJ Font Notes 的 Serif VS. Sans Serif 注1 一文,顿时胸中豁然开朗,终于明白了什么是Sans Serif字体,什么是Serif字体,什么地方应该使用Sans Serif字体,什么地方又应该使用Serif字体。这些问题,不管是对Web Designer还是普通用户,了解它我觉得还是十分必要的,比如在很多浏览器中就涉及相应的设置。
在西方国家罗马字母阵营中,字体分为两大种类:Sans Serif和 Serif,打字机体虽然也属于 Sans Serif,但由于是等宽字体,所以另外独立出 Monospace 这一种类,例如在Web中,表示代码时常常要使用等宽字体。
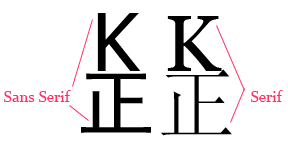
Serif的意思是,在字的笔画开始及結束的地方有额外的装饰,而且笔画的粗细会因直橫的不同而有不同。相反的,Sans Serif则沒有这些额外的装饰,笔画粗细大致差不多。如下图:
可以看出,我们平时所用的Georgia、Times New Roman等就属于Serif字体,而Arial、Tahoma、Verdana等则属于Sans Serif字体。对中文而言,同样存在这两大种类,很明显,宋体、细明体(繁体中常用)等就属于Serif,而黑体、幼圆等则属于Sans Serif。
Serif 和 Sans Serif 的一般比较
- Serif的字体容易辨认,因此易读性较高。反之Sans Serif 则较醒目,但在行文阅读的情況下,Sans Serif 容易造成字母辨认的困扰,常会有来回重读及上下行错乱的情形。
- Serif 强调了字母笔画的开始及结束,因此较易前后连续性的辨识。
- Serif 强调一个word,而非单一的字母,反之Sans Serif则强调个别字母。
- 在小字体的场合,通常Sans Serif比Serif更清晰。
适用用途:
通常文章的內文、正文使用的是易读性较佳的 Serif 字体,这可增加易读性,而且长时间阅读下因为会以word为单位来阅读,较不容易疲倦。而标题、表格內用字则采用较醒目的Sans Serif字体,它需要显著、醒目,但不必长时间盯著这些字来阅读。
像宣传品、海报类,为求醒目,它的短篇的段落也会采用Sans Serif字体。但在书籍、报刊杂志,正文有相当篇幅的情形下,则应采用Serif字体来减轻读者阅读上的负担。在Web设计及浏览器设置中也应遵循此原则为是。
实际应用
在Firefox中(目前似乎只有Firefox有此功能),可以分别单独指定Sans Serif、Serif及Monospace的中西文字体,然而这个选项并未设置在工具菜单中,不过可以在Addressbar中键入about:config,然后在Filter中过滤font找到如下Preference Name:
[code lang=”cpp”]font.name.monospace.x-western
font.name.monospace.zh-CN
font.name.sans-serif.x-western
font.name.sans-serif.zh-CN
font.name.serif.x-western
font.name.serif.zh-CN[/code]
你可以依照上述Sans Serif、Serif及Monospace的原则来分别指定一种对应字体,按照W3C的CSS规则 注2 ,在font(或者font-family)的最后都要求指定一个Serif这样的Generic-family,避免客户端实在没有指定字体时使用本机上的Serif默认字体。
由于Mozilla系的浏览器的这种特性,我们在CSS的font设定中,可以分别设定中西文字体来丰富版面,例如我们指定一组小字体(类似此文章标题下的日期、作者、类别):
[code lang=”css”]font-family: Arial, PMingLiU, Sans-Serif;
/*按照文章前面所讲,在小字体时Sans-serif更为清晰,所以随便指定一个Arial,
而作为Serif的PMingLiU(明体)在小字体显示时也有不俗的外观。
最后不忘指定一个Sans-Serif类。*/[/code]

受教
学得
我就是什么时候都想用Sans Serif,感觉那样又漂亮又清楚 ^^
[…] 细说字体 Sans Serif 与 Serif(转) http://yx.takeback.net/index.php/121/ […]
谢谢,所学颇丰!
[…] From:雨吁 […]
单独设置Serif,Sans-Serif并不是Firefox的独创,早在Netscape的时候就已经出现了(另外一个个人认为的原因是Netscape/Mozilla/Firefox对应的操作系统平台比较多,所以无从指定默认的字体)
当然IE这边则是自动调用Windows中的字体了,所以不需要设置
我发现我喜欢的黑体、幼圆、Verdana都是Sans Serif啊
宋体在阅读英文时,效果十分恶劣!
我喜欢黑体!
serif字体又分好多种其中PALATION字体也属于他,知道一些关于PALATIUON吗
学了好多!
明白这些字体的分类了:)受教
谢谢,学到不少
很好的文章!很实用!
我把fedora当主要OS已经三年了,终于明白这个字体咋回事了,谢谢!我想和你交流一下,因为关于字体渲染顺序的问题我还是一头雾水……
顺便说一下,你的wordpress速度特慢,首页load一次差不多要0.3s~1.5s,受不了了。有一个解决方案就是给它装一个插件,性能可以提高50-100倍。
请联系我,帮我搞定font render的问题。谢谢!
笑傲,我已根据你的油箱去了email,请留意。
[…] 但是对于我这样 detail focus 的人来说,iPod Touch 上的字体却是很难让人满意的。苹果只给带了一个 STHeiti,虽然看看网页什么的这个字体已经够了。但是长时间的阅读如果看着黑体字的话会非常别扭。因为黑体字属于“无衬线字体”(Sans-serif),而宋体字属于“有衬线字体”(Serif),后者对于人眼的辨识来说会更轻松一些,所以阅读的时候会比较舒服。(关于这两种字体的区别和特点可以去 Google 上搜索,在此推荐阅读 http://yx.takeback.net/121/serif-font.html ) […]
[…] 在Firefox 和 Chrome 浏览器设置字体的过程中,我遇到了Serif和Sans Serif,只是不清楚他们之间的区别,还好从雨呼这里我找到了答案. […]
[…] Topsy Retweet Button topsyWidgetPreload({ “url”: “http://yx.takeback.net/121/serif-font.html”, “title”: “雨吁 » references·转载 » 细说字体 Sans Serif 与 Serif”, “order”: “count,badge,retweet” }) Add Topsy Retweet Button to your Blog or Web Site. WordPress Web Sites 1 tweet tweet […]
thanks a lot!
bothering me these days is what i should use for email text…
now it should be serif….